Dashboard Project information
- Category: Weather App
- Purpose: Personal Homepage
- Project date: 16 April, 2022
- Project URL: dashboard-jw.netlify.app
- GitHub Repo: github.com/Dr-Wrong-Mo/dashboard
Portfolio Project
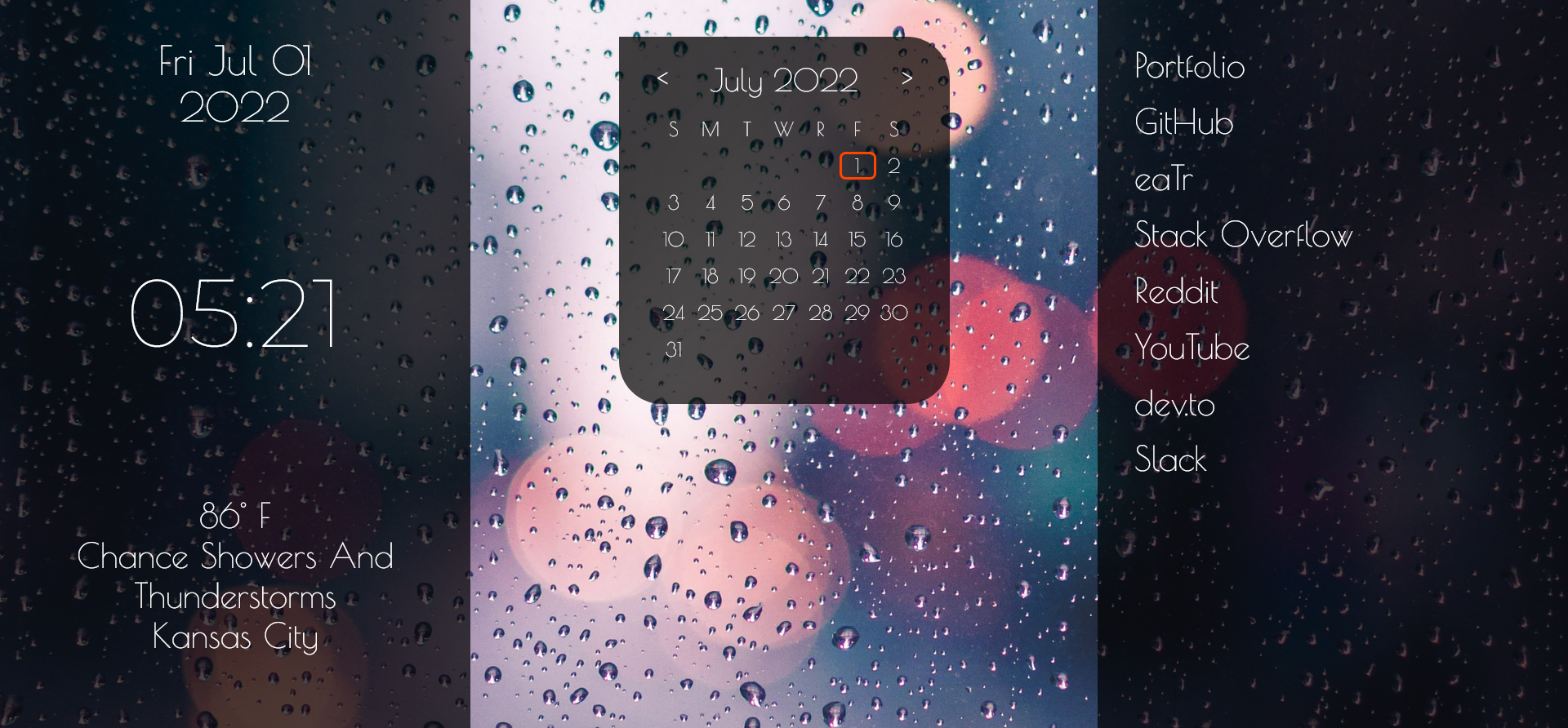
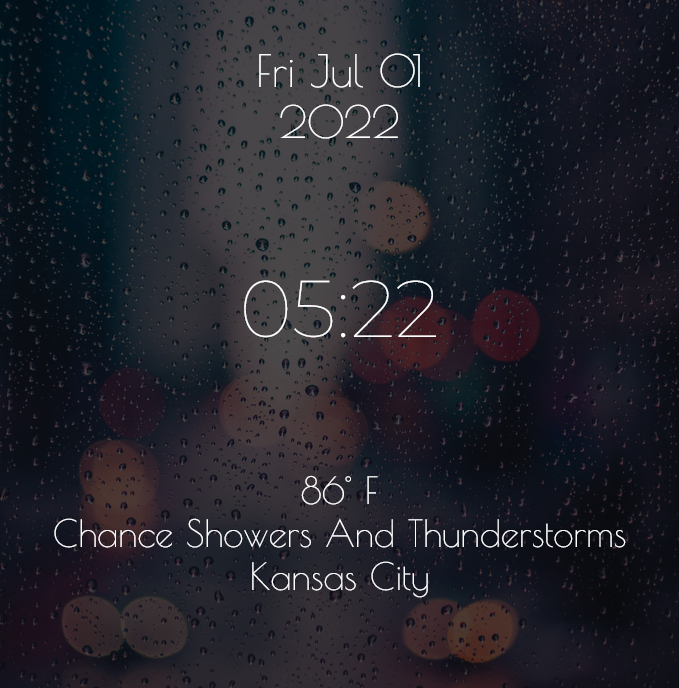
I was tired of using the default Mozilla startup page with all the paid ads. I wanted to have a homepage that would show me the weather, a calendar and have a number of links I can customize.
This project was small enough that it didn't need a framework like Angular or React. Still though, I wanted to be able to be able to import my JS files as modules to keep my code cleaner and I wanted something to manage my SCSS compilation for me. After some reading, I chose to use Webpack for this project.
For this app, I get the weather from the NOAA API by making three seperate API calls. First, I send my device coordinates, which returns the NOAA region that I am in, as well as links to a number of other API calls that are available. From this list, I make a call for the hourly forecast as well as the daily forecast.
I also get my current city location by making reverse geocode call to the Big Data Cloud API.
As of now, the weather data only updates text on the screen, but my initial thought was to use the weather data to change the background image for the page and using SVG weather icons. Technically, that's a pretty straightforward problem. The biggest challenge is accounting for all possible variations of weather.