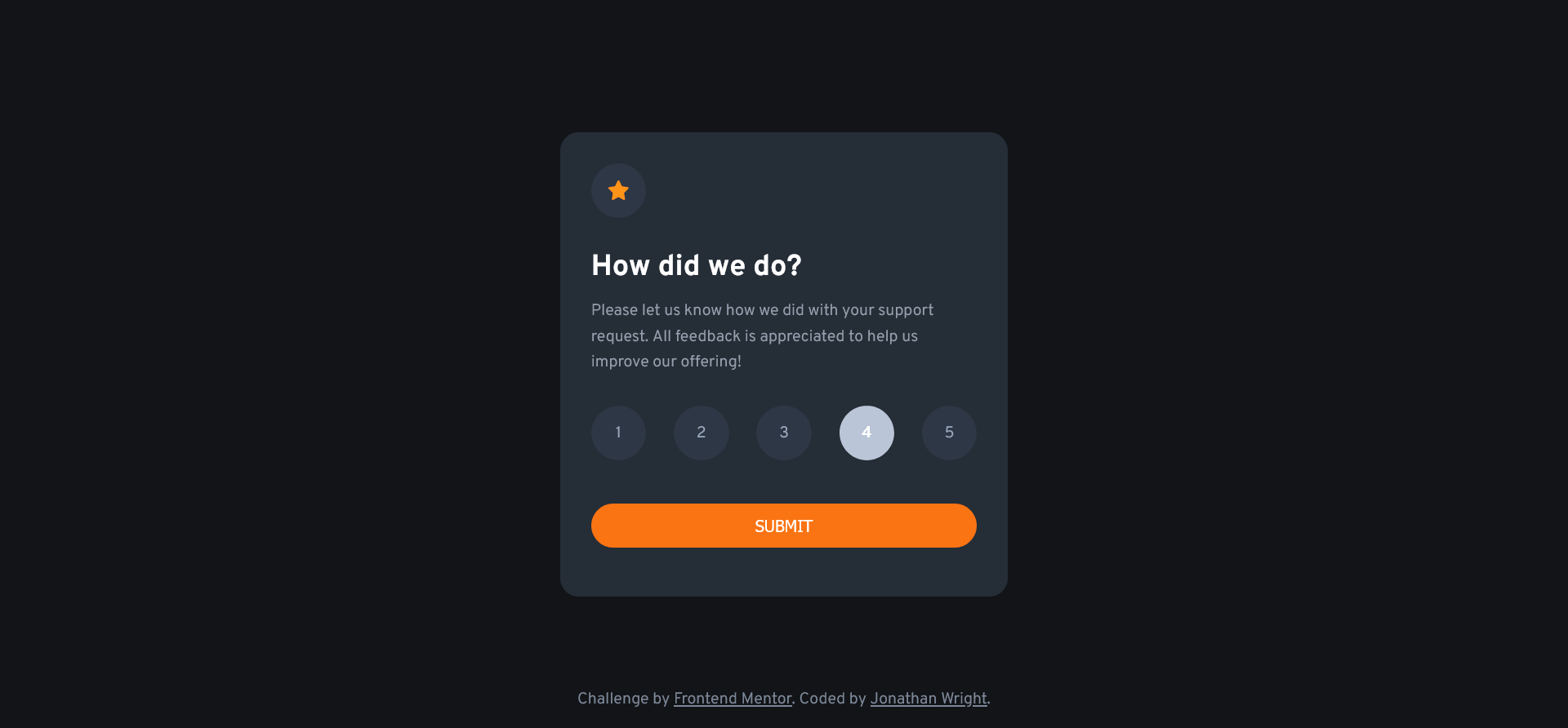
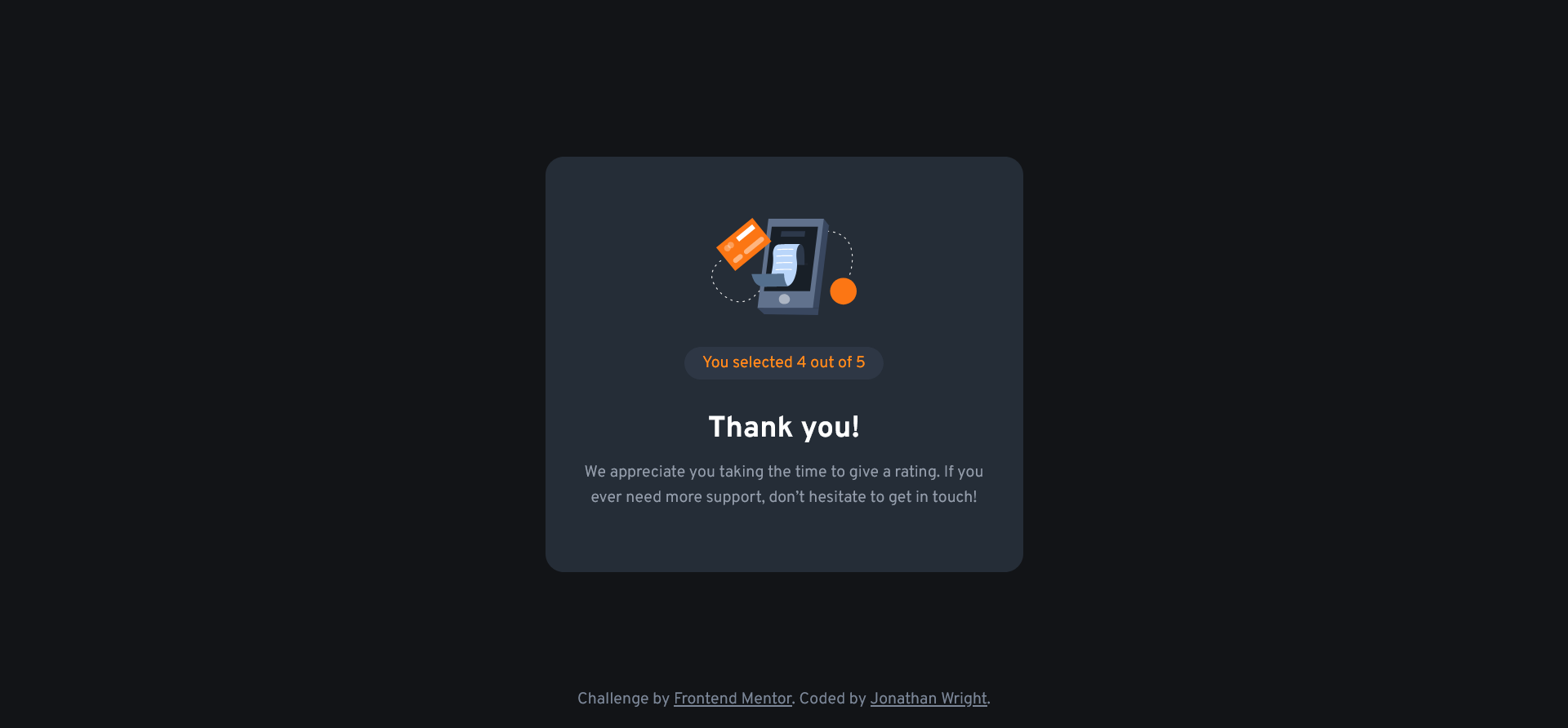
Interactive Rating Component
- Category: Portfolio Project
- Purpose: Design Replication
- Project date: 01 June, 2022
- Project URL: dr-wrong-mo.github.io/fem__interactive-rating-component/
- GitHub Repo: github.com/Dr-Wrong-Mo/fem__interactive-rating-component
Portfolio Project
One challenge that I've had with fleshing out my portfolio, which I do not think is unique, is dreaming up ideas for new projects and developing a design for them that I feel confident in showcasing.
There are any number of projects that I've worked on from books, YouTube tutorials, Udemy Courses and so on. But I feel great about adding them to my portfolio. Yes, I learned from the process of following along, but I didn't create the code. It's just a copy.
That's why I was thrilled when I heard about Frontend Mentor. They provide the design and project objectives, you write the code from scratch.
This project is an entry level design that Frontend Mentor had available. Indeed, it was a very straight forward project. I didn't use any spiffy tools to write it. Just plain HTML, CSS and a little bit of JavaScript, then I deployed it to GitHub Pages.
The only thing I would point out on this project was the use of radio buttons for the rating buttons. Using radio buttons simplified the process of storing the selected rating in memory. This made the JavaScript a bit easier, but the CSS came with some additional hurdles. The CSS selectors became a bit more exotic when identifying the label associated with the input that was checked.